Traceform
Instantly Visualize React Component Renders

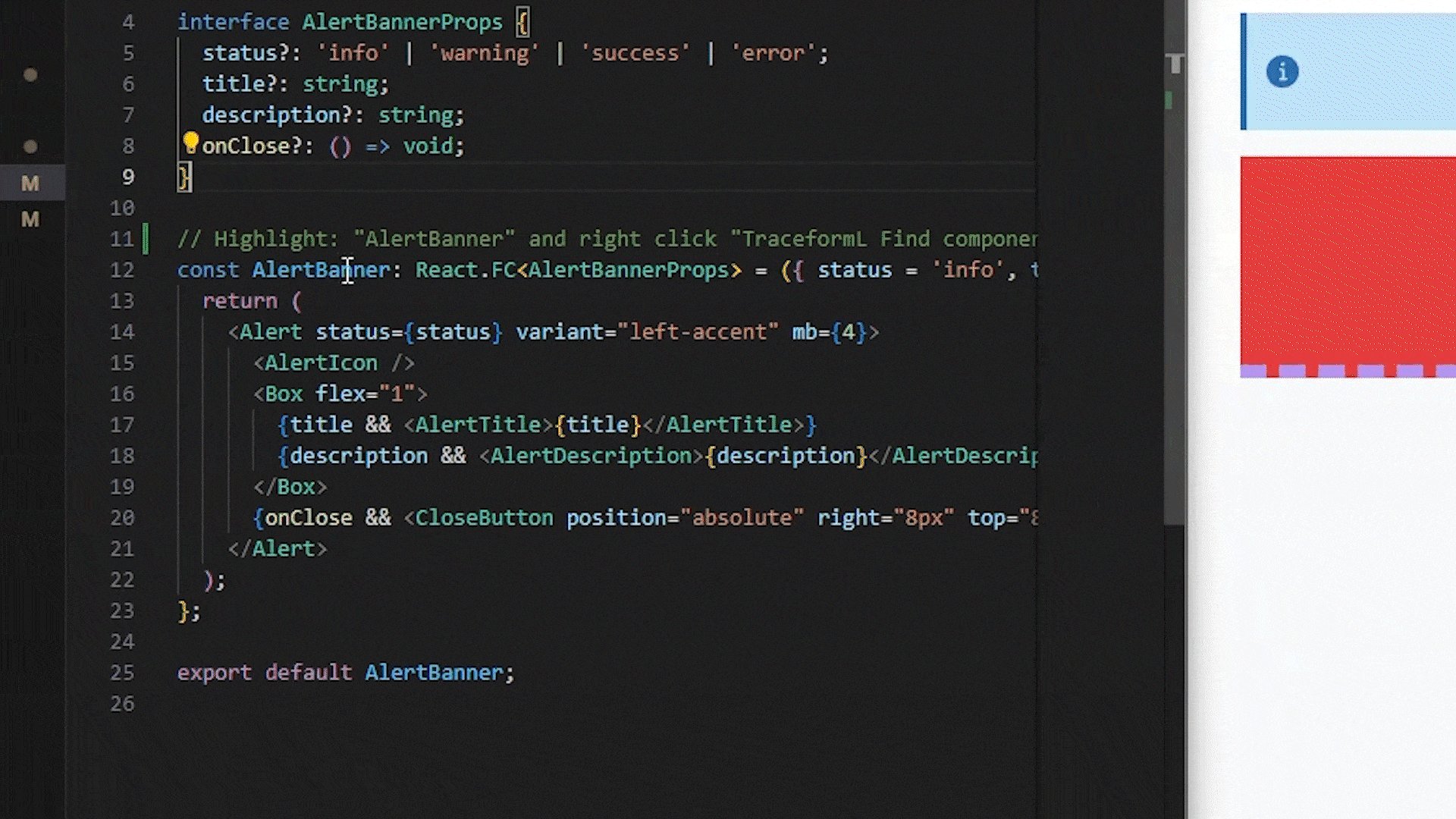
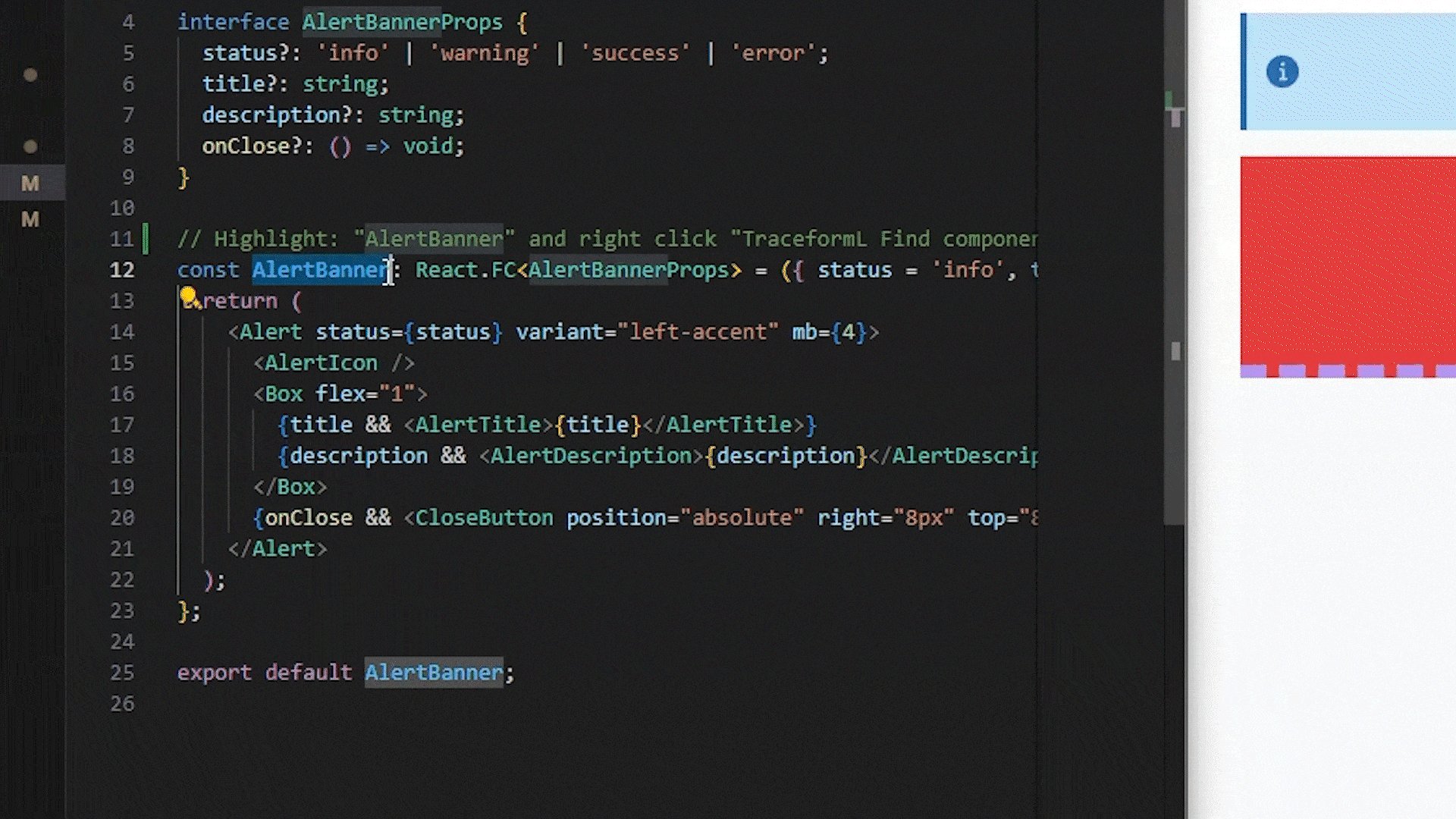
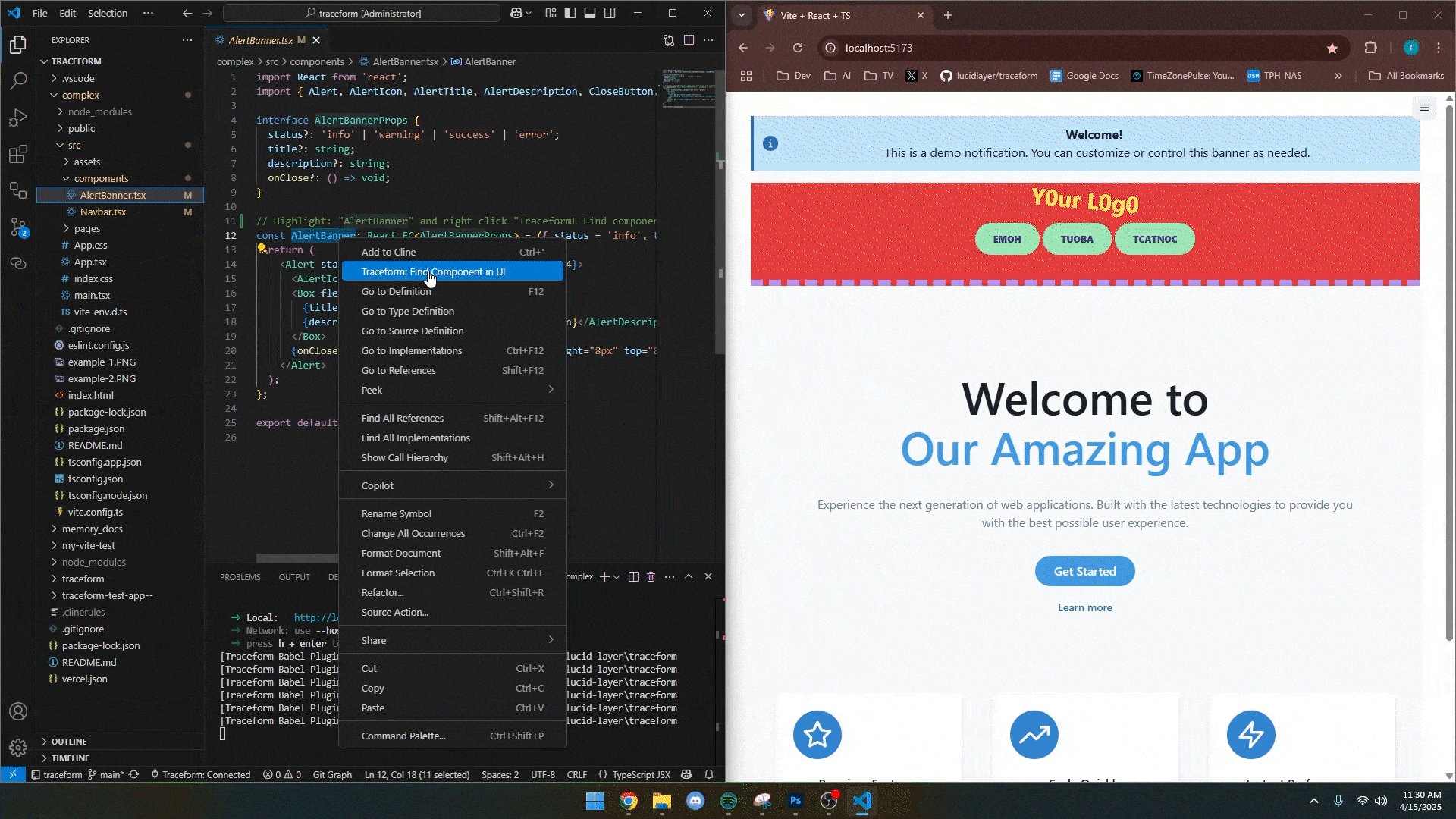
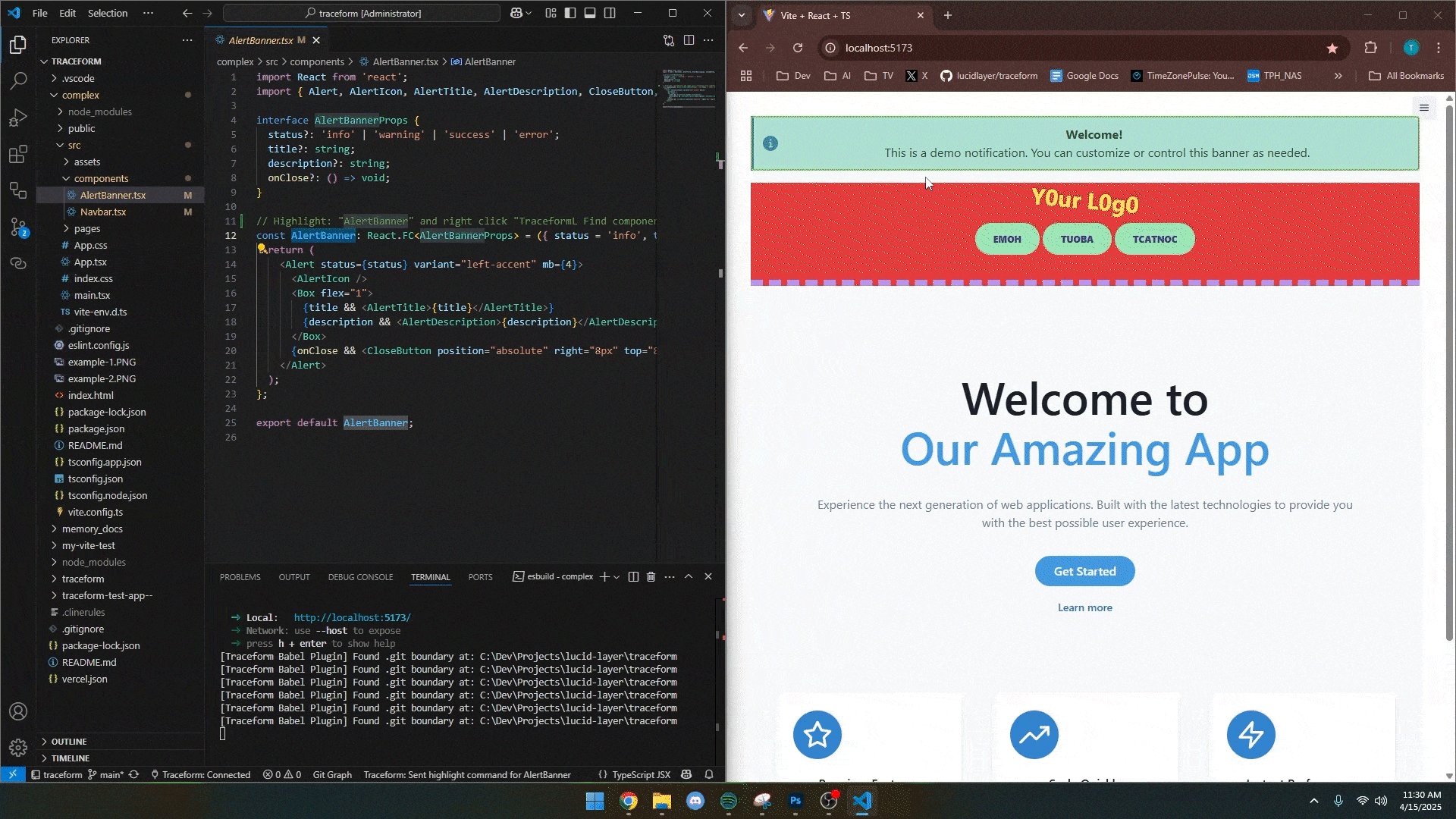
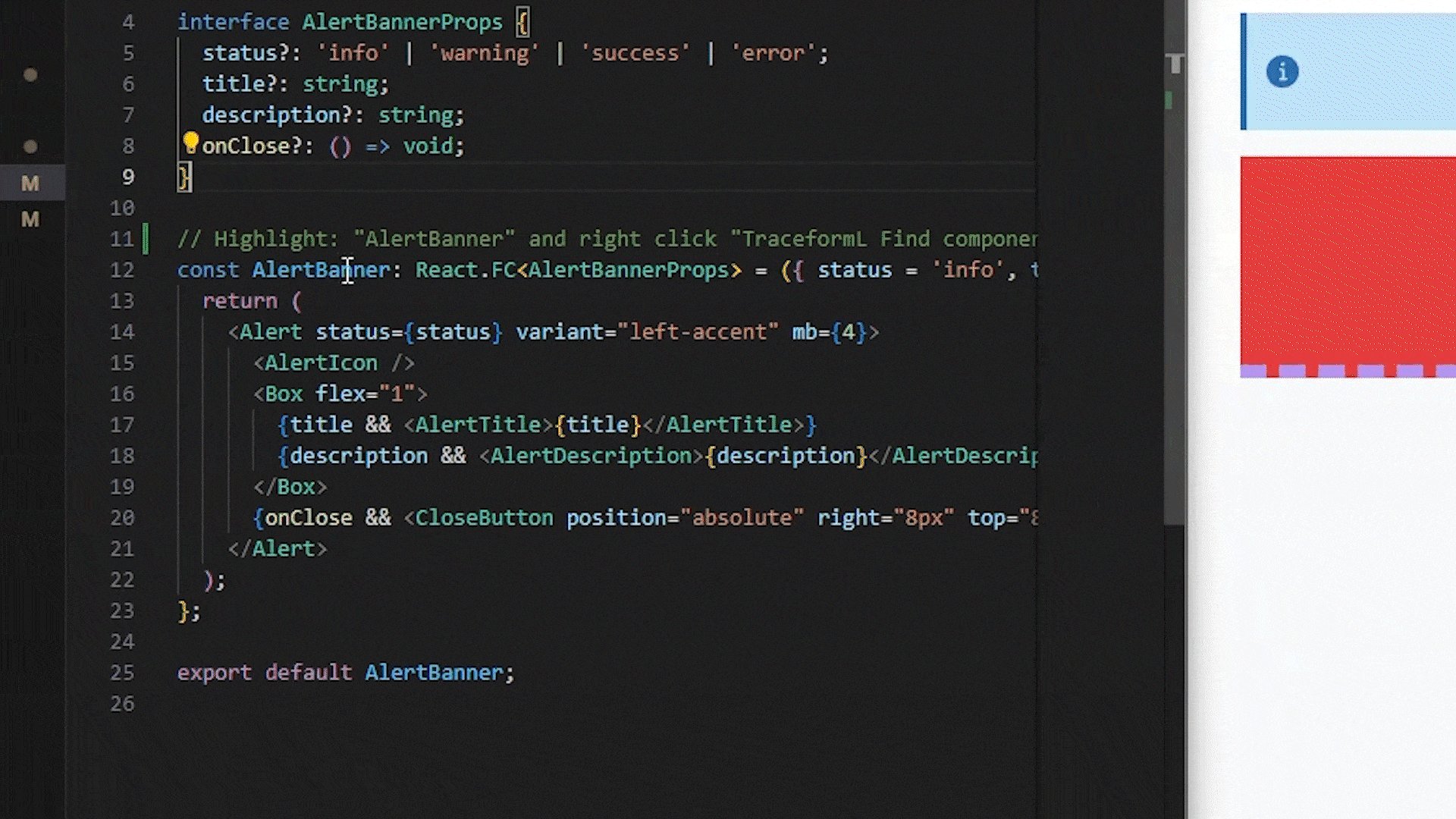
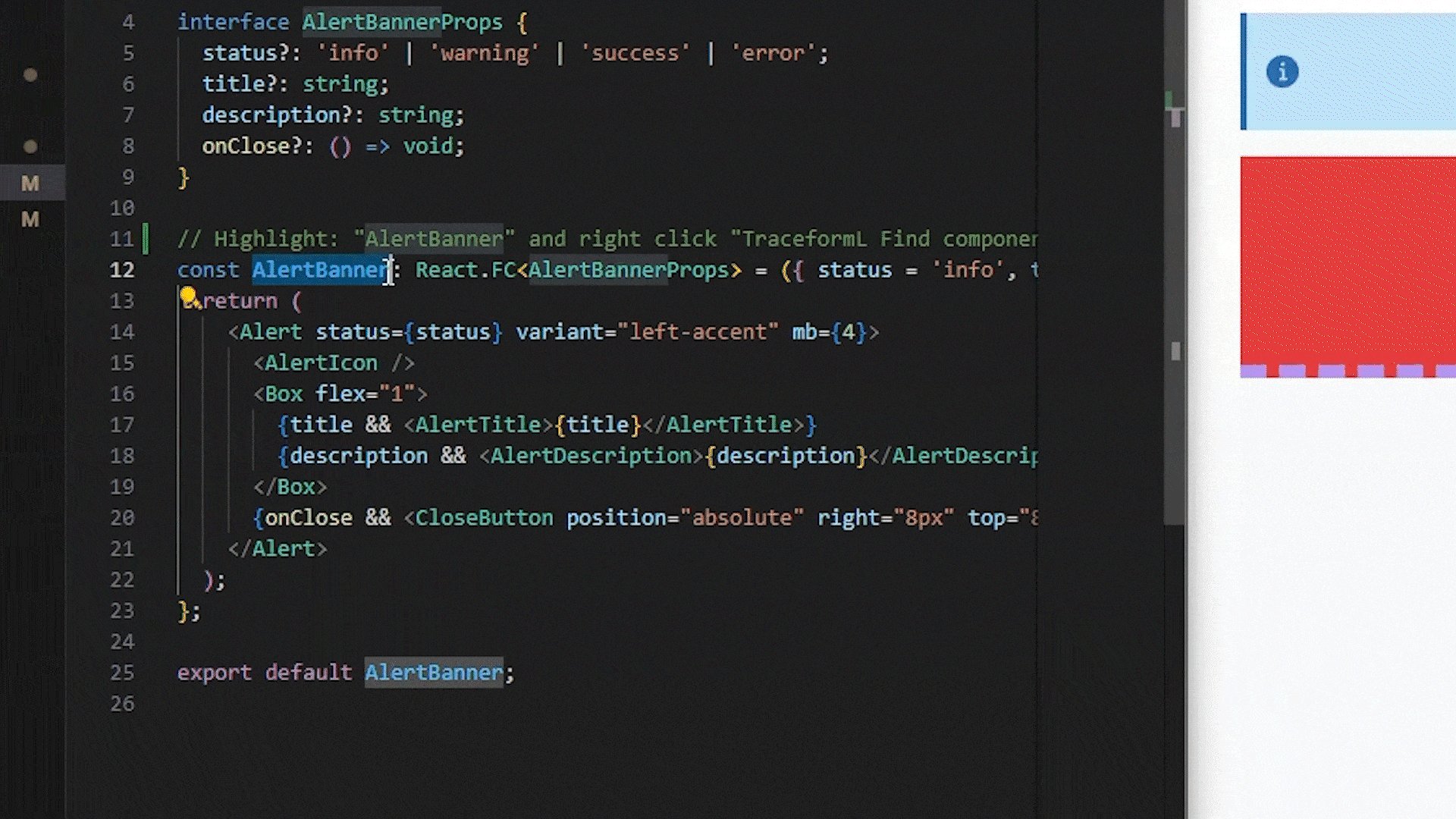
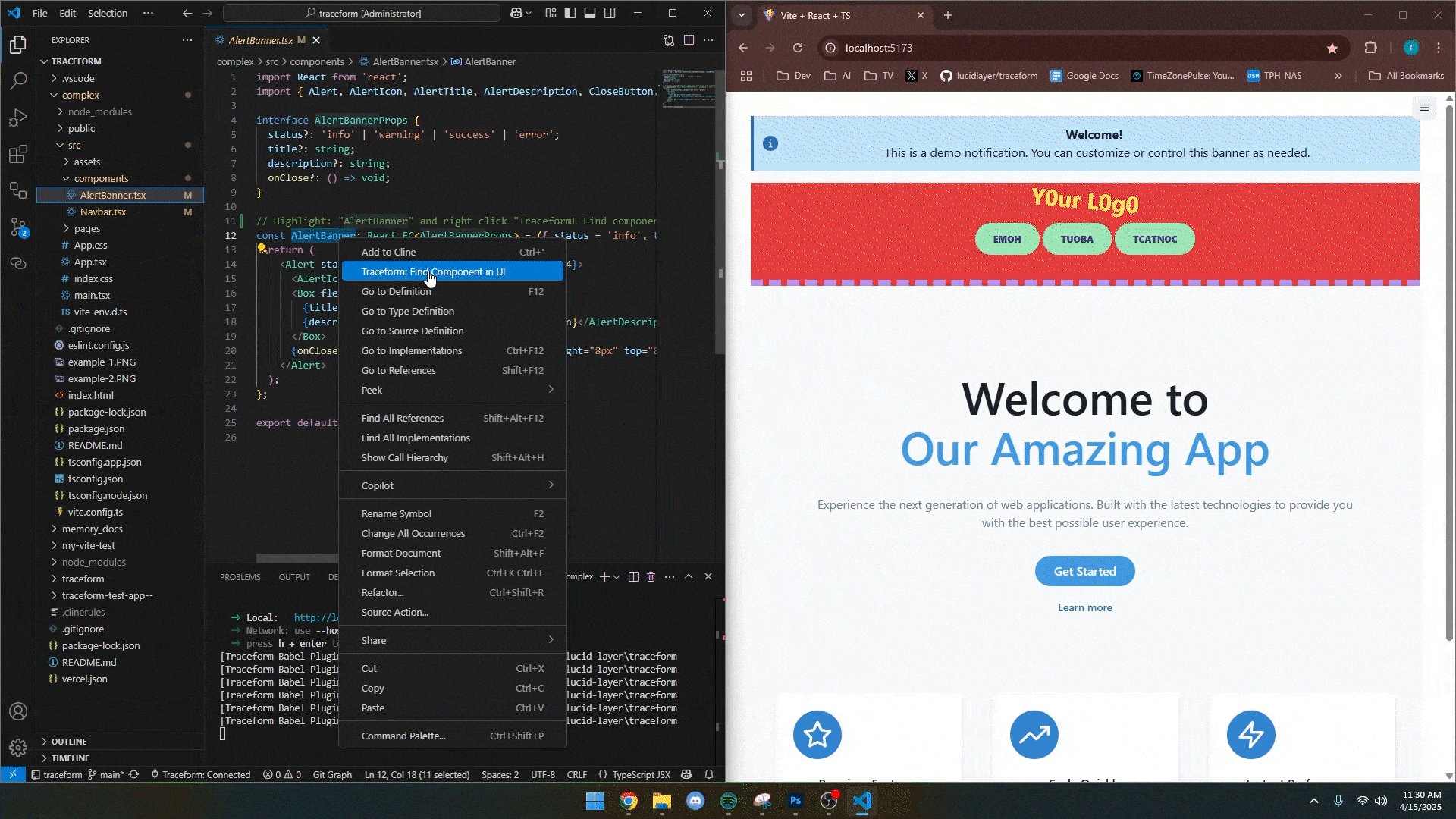
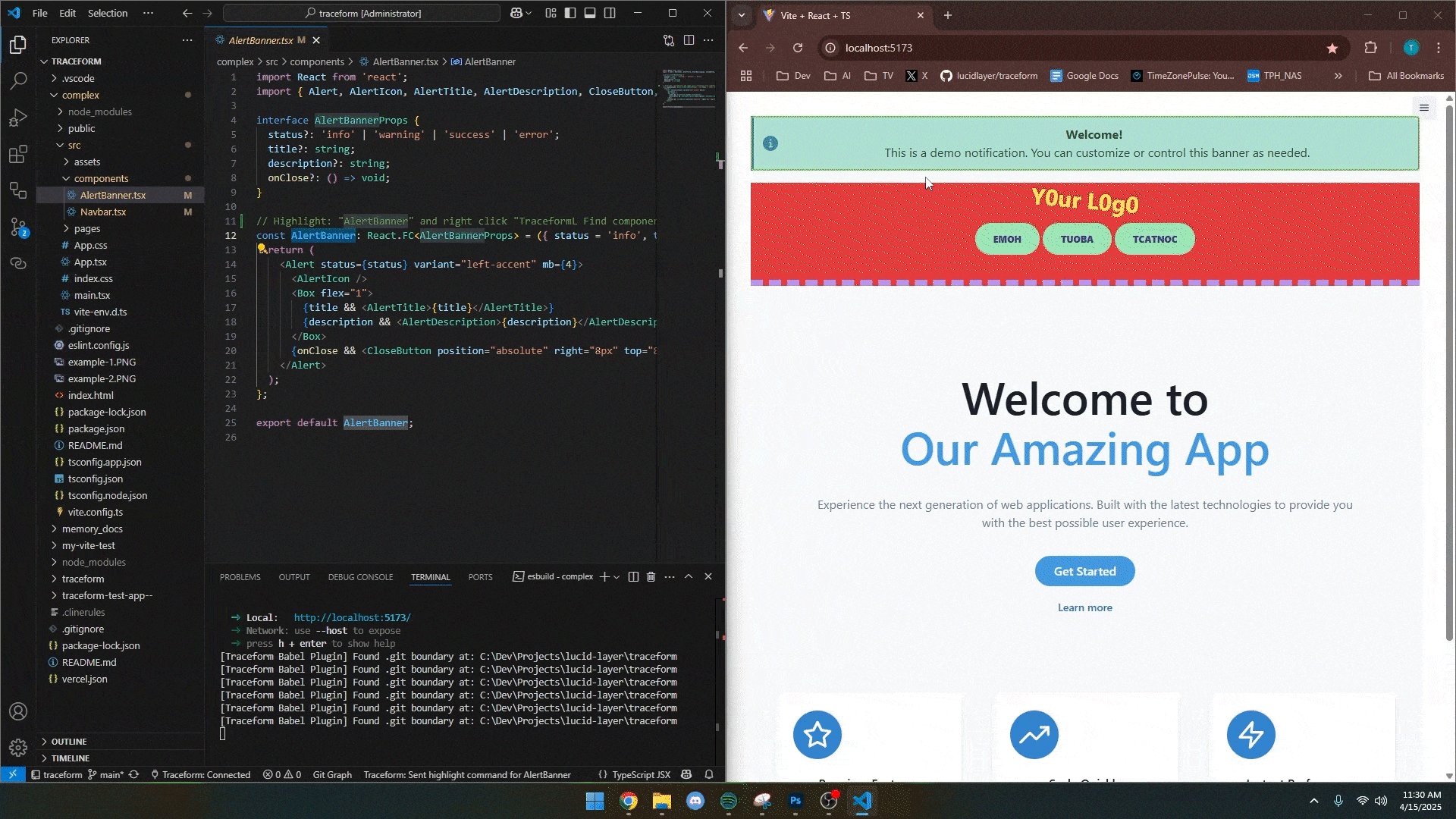
Click a React component in VS Code and see it light up in your live app. Traceform bridges your editor and the browser.
Learn MoreThe company behind tomorrow's most ambitious products. We build, invest, and accelerate technology for a better future.
Traceform is just the beginning. Tejastec engineers tools that change how teams build, debug, and deploy.
Instantly Visualize React Component Renders

Click a React component in VS Code and see it light up in your live app. Traceform bridges your editor and the browser.
Learn MoreWe work with elite engineering teams to build custom, high-impact developer tools.
Contact Us